NAVIGATING UNCERTAIN TIMES: The Case for Custom Mobile E-commerce Apps
What uncertain times would make me want to use custom mobile apps? The recent Silicon Valley Bank default debacle made headlines and created widespread anxiety about potential contagion. Subsequently, Signature Bank and First Republic Bank faced similar issues, undermining confidence in the banking system. Credit Suisse’s financial state of affairs was also concerning, as they had to borrow a significant amount of money, 54 billion USD, to ensure they could meet the requirements of their depositors in case of any unforeseen events. The situation has heightened fears of contagion and created a challenging environment for the banking industry.
If such large banks were to default, it could have far-reaching spillover effects, potentially damaging confidence in the global banking system. Although a consortium of large banks in the US has provided support to the struggling regional banks, this situation raises concerns about the management of banks and the effectiveness of regulatory oversight. It underscores the need for robust risk management practices and regulatory frameworks that can anticipate and address systemic risks in the banking industry.
How It Unfolded
Regional banks prospered during a period of low interest rates in the United States but did not anticipate the forthcoming era of high-interest rates, which resulted in significant cash flow strain. During the pandemic and the subsequent years, these banks received large deposits and were flush with funds. They invested these funds in long-term treasury bonds, which offered higher yields. The pandemic led to governments infusing liquidity into the market, resulting in inflation becoming more entrenched rather than transitory. Consequently, the central bank was forced to sharply increase interest rates, adversely affecting these regional banks.
Most banks are now facing losses in the billions of dollars due to the erosion in bond values caused by the high-interest rate environment. SVB, for instance, reported a loss of approximately $2 billion to meet the cash requirements of their depositors by selling bonds that had decreased in value. The banks’ disclosures resulted in depositors lining up to withdraw their investments, putting further strain on their already precarious liquidity.
Macroeconomic Impact
This banking fiasco can have significant implications for the overall economy of the United States. The banking system is the backbone of any economy and any issues faced by it can lead to a lack of confidence among investors and consumers. The situation can lead to a decline in investments and can adversely impact the stock market. This could in turn affect overall economic growth. Due to the sudden increase in interest rates to fight inflation, the value of investments has eroded.
This situation can lead to a liquidity crunch and a decrease in lending activity by banks, which can impact businesses and consumers. However, this situation can also lead to opportunities for businesses that provide alternative financing options, such as fintech companies.
A Strong Case for Custom Mobile App?
In such a challenging environment, efficiency and cost-effectiveness are the keys to tide over uncertain times, staying above the competition. Hence business needs to undertake a cost-benefit analysis of undertaking a Custom mobile e-commerce app. While generic “click to create” framed mobile apps may be cheaper and quicker to develop, they may not offer any value in such a challenging environment due to the lack of customization and functionality that a custom app can provide. Some of the benefits of custom mobile apps far outweigh the costs. With mobile commerce growing by the day makes a strong case for custom mobile app development.
1. Personalization and Customer Experience.
Custom mobile e-commerce apps can provide a seamless customer experience that leads to higher engagement, loyalty, and sales. According to a study by Salesforce, 76% of consumers expect companies to understand their needs and expectations. Custom mobile apps can meet those expectations by offering tailor-made recommendations, relevant promotions, and a smoother checkout process.
2. Faster Load Times and Improved Performance.
Custom mobile e-commerce apps can be optimized for faster load times. That is crucial for retaining customers and reducing bounce rates. According to Google, 53% of mobile users abandon sites that take longer than three seconds to load. Custom apps can also offer improved performance. This includes smoother navigation and better search functionality, leading to higher conversion rates.
3. Competitive Advantage.
Custom mobile e-commerce apps can provide a competitive advantage over rivals who rely on generic plugins or third-party solutions. According to a survey by Clutch, 62% of small businesses that invested in a custom mobile app saw an increase in sales. By offering a more seamless and personalized customer experience, custom apps can help businesses differentiate themselves from the competition.
4. Data Collection and Analytics.
Custom mobile e-commerce apps can provide valuable insights into customer behavior, preferences, and trends. By analyzing this data, businesses can make more informed decisions about product development, marketing strategies, and customer engagement. According to a survey by Statista, 82% of marketers believe that data analysis is important for their overall marketing strategy.
5. Revenue Generation.
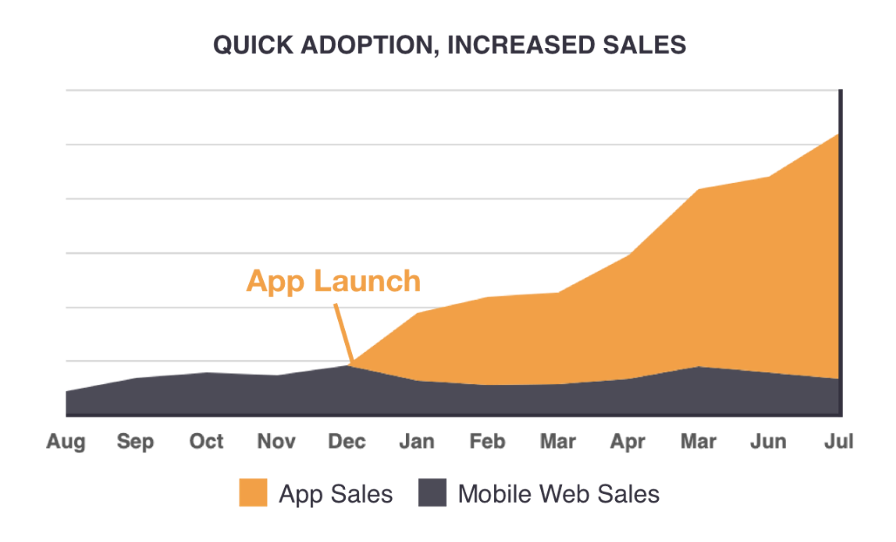
Custom mobile e-commerce apps can generate more revenue by increasing conversion rates, reducing abandoned carts, and offering targeted promotions. According to a recent study, mobile commerce sales in the US are expected to reach $432 billion by 2022. That’s up from $207 billion in 2018. This presents a significant opportunity for businesses to tap into this growing market and increase their revenue. By offering a more seamless and personalized customer experience, custom apps can help businesses capture a larger share of this growing market. The revenue growth will eventually reduce the cost per order over the years.
Ultimately, the decision to invest in a custom mobile e-commerce app will depend on a business’s specific needs and goals. Overall, custom mobile e-commerce apps offer a range of benefits that can help businesses thrive in a challenging economic environment. By providing a more personalized and seamless customer experience, businesses can drive more revenue, reduce lost opportunities, and gain a competitive advantage.
Unbound Commerce has been the industry’s No.1 provider of B2C and B2B mobile app solutions for mid-market retailers since 2008. Unbound’s unique low-IT hybrid technical approach allows current e-commerce operations to be leveraged and cost-effectively extended into custom-built mobile apps. Unbound Commerce is a certified-level partner of Big Commerce and has delivered over 600 mobile solutions across multiple verticals.
Unbound Commerce makes the process easy and the first step is a free Needs Assessment call, at no obligation. We promise, no sales pitch! We specialize in customer service and have built and launched over 600 mobile solutions for our customers. Contact us today!